Với tìm kiếm tùy chỉnh của Google, khi search/tìm kiếm một từ khóa của bạn, các kết quả tìm kiếm trên Google sẽ hiển thị ngay trên Blog của bạn mà không phải ra trang chủ Google tìm. Công cụ tìm kiếm tùy chỉnh này sẽ giúp hiển thị tất cả các bài viết có liên quan đến từ khóa được tìm kiếm nên sẽ không bao giờ bỏ sót bất cứ bài viết nào.
Ưu điểm của tìm kiếm tùy chỉnh:
- Tìm kiếm hiển thị ngay trên blog
- Kết quả tìm kiếm là kết quả tìm kiếm trên Google chứ không phải tìm kiếm như mặc định
- Hiển thị cả bài đăng và trang trong kết quả tìm kiếm của Google
- Nếu từ khóa được tìm kiếm không có dấu theo tìm kiếm mặc định thì kết quả tìm kiếm là không, ngược lại đối với tìm kiếm tùy chỉnh thì vẫn hiển thị đầy đủ kết quả tìm kiếm
- Tăng số lần hiển thị bài viết trên máy tìm kiếm Google giúp SEO tốt hơn
- Đẹp và chuyên nghiệp hơn hẳn.
Demo tìm kiếm tùy chỉnh:
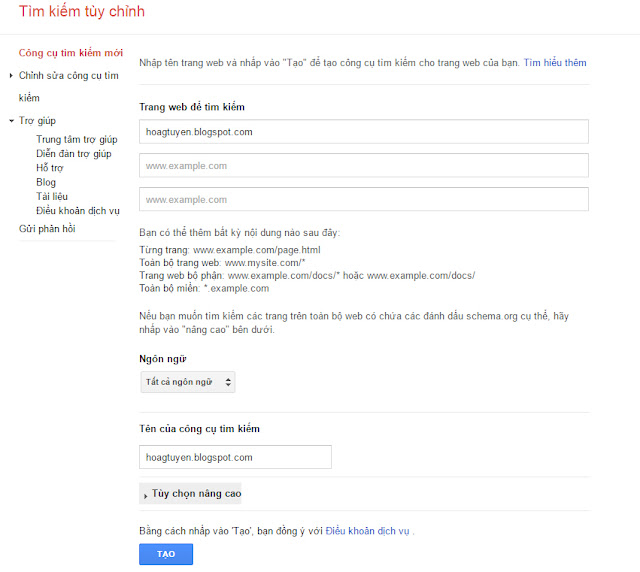
Điền đầy đủ thông tin phù hợp với Blog của bạn và nhấn Tạo
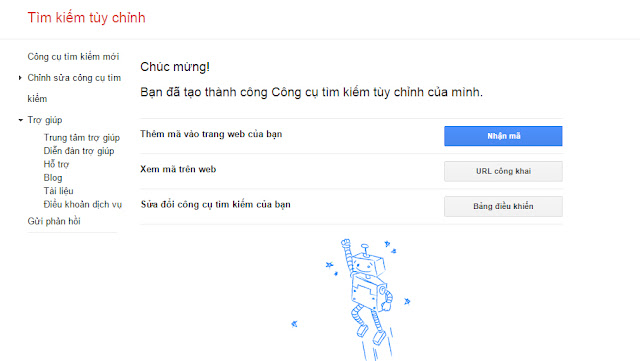
Lúc này Google hiện bảng thông báo thành công, sau đó bạn nhấn Nhận mã
Tiếp tục vào Chỉnh sửa công cụ tìm kiếm » chọn Giao diện » Chỉ kết quả » Lưu & Nhận mã.
Copy đoạn mã nhận được và chuyển qua bước 2
Bước 3: Truy cập Mẫu » Chỉnh sửa mẫu » tìm đoạn
<div id='header-search'>
Nhận thấy code như vậy
<div id='header-search'>Thay đoạn màu xanh thành đường link trang tìm kiếm của bạn. Lưu lại và xem kết quả.
<form action='/p/search.html' class='searchform clearfix' method='get' role='search'>
<input class='searchbox' style='display: none;' type='text'/>
</form>
</div>








![[Telegram] Hướng Dẫn Các Lệnh Của Bot ROSE Dành Cho Group Cần Thiết Nhất](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpV1wZFX-k2MtuJ8xGu1CU3MPuAR4xVPs5rRkqOYjTZv1HZ8fFt0g0uqmThu58p8612vQWczqIDOsyQYVW6K9I7MiUrlHv2BTgSYHR3hf8b9g3goKgsT8vr92IhPAcnP6P5pOMDgcpsw/w100/IMG_20210327_212540_745.jpg)


![[Telegram] Hướng Dẫn Bot Rose Xóa Link Spam Kèm Theo Hình Phạt kick Khỏi Group](https://blogger.googleusercontent.com/img/a/AVvXsEgsIBU6NKKbnpmzJAFrOUvghg0owtdOXe22317AiPLt5338TvwLc87n2yto_2LDxtlHiIhhEFnDCjUl1mxXpL9O-PNx3adyEkHDOWrY6RTtsw04O6Z_9o600S8D2JuKIYkiI5EV_kX1YYxeCARJE0YBFeD3HDrS_250ljrNTlIYPGBOWOaw0K2X2A=w100)



![[Telegram] Hướng Dẫn Xóa Dòng " X Jond The Group "](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJiKGp2fBbdRIfS5LyiaWNo4pdjNsStxVCHHZoZU40zOxMm4mWJmxeGpsnzXAB3mjsrhgEVUGGANWwoOZjZIgvNCsyHhzM3viBO5tLTvG7QShtMV_rmmsmdnAn0QPmIYnQsf0fG9VU5A/w100/IMG_20210812_134101.jpg)


