Thêm bài viết liên quan trong wordpress không dùng plugin
Bước 1: xác định nơi chèn code và CSS
Vì không dùng plugin nên chắc chắn các bạn cần phải chèn code thì mới hiển thị được bài viết liên quan. Tuy nhiên nhiều bạn không biết phải chèn code vào chỗ nào. Vấn đề này không khó nhưng cũng không dễ. Các bạn phải xác định được 2 file để chèn code đó là file có vị trí mà bạn muốn chèn và file CSS.Ví dụ, bạn muốn chèn bài viết liên quan vào cuối bài viết (post). Bạn phải tìm được file nguồn (file chứa code) của post. Sau đó lại tìm xem phải chèn code vào chỗ nào trong file đó để nó hiển thị không bị lỗi và hiển thị đúng vị trí. Đầu tiên, để tìm được file code, các bạn đăng nhập vào trang admin nó sẽ có giao diện cơ bản như sau:
Trong thanh công cụ bên tay trái, các bạn chọn giao diện -> sửa
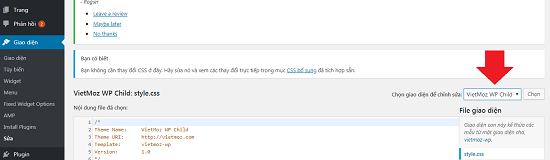
Trong trang "sửa" các bạn chọn theo mũi tên như hình dưới và chọn đúng giao diện mà các bạn đang dùng để chỉnh sửa rồi nhấn vào nút chọn bên cạnh. Giờ chúng ta đã đến được phần quản lý file giao diện.
Ở khung bên phải, các bạn chú ý tìm file style.css và file bạn cần chèn code. Nếu các bạn muốn chèn vào chuyên mục thì tìm file archive.php, nếu muốn chèn vào bài viết thì tìm file single.php hoặc content-single.php. Tuy vào từng giao diện sẽ có tên khác nhau nên các bạn "mò" trong này nhé.
Sau khi đã tìm được file, các bạn click vào file đó nó sẽ ra nội dung ở khung bên cạnh. Các bạn sẽ chèn code vào trong khung đó.
Bước 2: Chèn code và CSS
Sau khi xác định được file để chèn code, các bạn thử thêm vài ký tự rồi lưu lại và test thử xem vị trí đó có đúng vị mà bạn cần chèn code không. Sau khi xác định được, các bạn chèn đoạn code sau và lưu lại:
<hr/>Các bạn vào file style.css và chèn đoạn CSS sau để nó hiển thị cho đẹp (chèn xuống cuối cùng nhé):
<h3><span style="color:#ff5115; font-size:22px;"><strong>Bài viết cùng chủ đề:</strong></span></h3><hr/>
<?php $args = array('post_status' => 'publish','numberposts' => '6','category__in' => wp_get_post_categories($post->ID),'orderby'=> 'rand');
$recent_posts = wp_get_recent_posts($args); ?>
<div class="fixnoidung">
<?php foreach ($recent_posts as $recent) { ?>
<div class="fixhienthi">
<?php echo get_the_post_thumbnail( $recent["ID"],'medium', 'thumbnail').'<a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"] . '</a>';?>
</div>
<?php } ?>
<div style="clear:both;"> </div>
</div>
<?php wp_reset_postdata(); ?>
.fixnoidung {width: 97%;}
.fixhienthi {width: 31%; border: 1px solid #d1d0d0; border-radius:5px; float: left; margin-left: 2%;margin-bottom: 10px; padding: 5px; min-height:250px}
.fixhienthi a {color:black;}
.fixhienthi img {margin-bottom:10px}
@media only screen and (max-width:800px) {
.fixhienthi {width: 48%;min-height:220px}
}
Các bạn chú ý dòng màu đỏ ở code nhé: dòng này có một số thông số các bạn cần biết:
- 'post_status' => 'publish' : lấy các bài viết đã đăng để hiện thị, nếu không có cái này nó thậm chí sẽ lấy cả các bài nháp chưa đăng để hiện thị.
- 'numberposts' => '6': Số bài viết hiển thị, các bạn có thể điều chỉnh số lượng tùy ý.
- 'category__in' => wp_get_post_categories($post->ID): đoạn này là điều kiện để hiển thị các bài liên quan trong cùng chuyên mục. Nếu bỏ đoạn này đi nó sẽ hiển thị các bài viết mới nhất kể cả không cùng chuyên mục.
- 'orderby'=> 'rand': hàm này để hiển thị bài viết một cách ngẫu nhiên. Các bạn không thích có thể bỏ đi.
Bước 3: Kiểm tra và fix
Sau khi chèn code các bạn có thể F5 lại trang để xem kết quả. Tuy nhiên, đôi khi trang của bạn có cài cache, khi đó bạn sửa CSS nó sẽ không hiển thị ngay. Vì thế, một là các bạn xóa cache rồi F5 lại trang hoặc nhấn Shift + F5 để không bị load cache CSS nữa. Mình có làm trên một trang tin tức về nước Nhật và kết quả là đây :
Khi các bạn chèn code vào có thể bị lỗi khiến lúc lưu file không được. Có nhiều nguyên nhân gây lỗi như bạn copy thiếu dấu ngoặc } hay dấu ' đấy ; gì đó. Cũng có thể chỗ bạn paste code vào không đúng gây lỗi. Vì thế, nếu test bạn nên chèn code thử vào cuối cùng của file.
 |
| Thêm bài viết liên quan trong wordpress không dùng plugin |
Khi các bạn chèn code vào có thể bị lỗi khiến lúc lưu file không được. Có nhiều nguyên nhân gây lỗi như bạn copy thiếu dấu ngoặc } hay dấu ' đấy ; gì đó. Cũng có thể chỗ bạn paste code vào không đúng gây lỗi. Vì thế, nếu test bạn nên chèn code thử vào cuối cùng của file.
Chú ý: để thêm bài viết liên quan trong wordpress không dùng plugin, mình đã tham khảo khá nhiều bài hướng dẫn và thấy không phải đoạn code nào chèn vào cũng hiển thị. Do vậy, mình không dám chắc 100% hướng dẫn trên của mình sẽ thành công nhưng tỉ lệ thành công là rất cao đấy vì mình đã thử qua vài web và thấy ổn.







![[Telegram] Hướng Dẫn Các Lệnh Của Bot ROSE Dành Cho Group Cần Thiết Nhất](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpV1wZFX-k2MtuJ8xGu1CU3MPuAR4xVPs5rRkqOYjTZv1HZ8fFt0g0uqmThu58p8612vQWczqIDOsyQYVW6K9I7MiUrlHv2BTgSYHR3hf8b9g3goKgsT8vr92IhPAcnP6P5pOMDgcpsw/w100/IMG_20210327_212540_745.jpg)






![[Telegram] Hướng Dẫn Bot Rose Xóa Link Spam Kèm Theo Hình Phạt kick Khỏi Group](https://blogger.googleusercontent.com/img/a/AVvXsEgsIBU6NKKbnpmzJAFrOUvghg0owtdOXe22317AiPLt5338TvwLc87n2yto_2LDxtlHiIhhEFnDCjUl1mxXpL9O-PNx3adyEkHDOWrY6RTtsw04O6Z_9o600S8D2JuKIYkiI5EV_kX1YYxeCARJE0YBFeD3HDrS_250ljrNTlIYPGBOWOaw0K2X2A=w100)


