Bài viết này mình sẽ hướng dẫn các bạn thêm thời gian đọc (Reading time) vào bài viết trên Blogger hoặc các nền tảng khác như Wordpress cũng có thể áp dụng được.
 |
| Thêm thời gian đọc ước tính vào bài viết blogspot. |
Cách thêm thời gian đọc ước tính vào bài viết blogspot
Hiển thị thời gian đọc ước tính cho các bài viết là một ý tưởng hay. Nó cung cấp cho độc giả blog của bạn biết được cụ thể về lượng thời gian họ cần dành để đọc bài viết đó là bao lâu.
Chúng ta sẽ sử dụng một đoạn javascipt đơn giản để làm điều này.
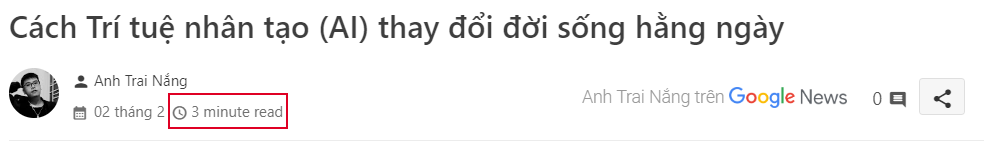
 |
| Ví dụ minh họa. |
Đăng nhập trang quản trị Blogger > Chủ đề > Chỉnh sửa HTML.
Chèn đoạn code sau vào trước thẻ </head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function() {
var txt = $(".post-full-content")[0].textContent,
wordCount = txt.replace( /[^\w ]/g, "" ).split( /\s+/ ).length;
var readingTimeInMinutes = Math.floor(wordCount / 228) + 1;
var readingTimeAsString = readingTimeInMinutes + " phút đọc";
$('article .reading-time').html(readingTimeAsString);
});
</script>
Thêm đoạn CSS trước ]]></b:skin>
.reading-time:before {
content: 'Thời gian đọc:';
margin-right: 3px;}
Chèn đoạn code bên dưới nơi bạn muốn hiển thị thời gian đọc.
<div class="reading-time"></div>
Lưu lại Template và xem kết quả. Có thể canh chỉnh lại một số CSS cho phù hợp với blog của bạn.
Lời kết
Với thủ thuật đơn giản này sẽ giúp bạn dễ dàng thêm thời gian đọc ước tính vào bài viết blogspot của mình. Chúc các bạn thành công!



![[Telegram] Hướng Dẫn Các Lệnh Của Bot ROSE Dành Cho Group Cần Thiết Nhất](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpV1wZFX-k2MtuJ8xGu1CU3MPuAR4xVPs5rRkqOYjTZv1HZ8fFt0g0uqmThu58p8612vQWczqIDOsyQYVW6K9I7MiUrlHv2BTgSYHR3hf8b9g3goKgsT8vr92IhPAcnP6P5pOMDgcpsw/w100/IMG_20210327_212540_745.jpg)


![[Telegram] Hướng Dẫn Bot Rose Xóa Link Spam Kèm Theo Hình Phạt kick Khỏi Group](https://blogger.googleusercontent.com/img/a/AVvXsEgsIBU6NKKbnpmzJAFrOUvghg0owtdOXe22317AiPLt5338TvwLc87n2yto_2LDxtlHiIhhEFnDCjUl1mxXpL9O-PNx3adyEkHDOWrY6RTtsw04O6Z_9o600S8D2JuKIYkiI5EV_kX1YYxeCARJE0YBFeD3HDrS_250ljrNTlIYPGBOWOaw0K2X2A=w100)


![[Telegram] Hướng Dẫn Xóa Dòng " X Jond The Group "](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJiKGp2fBbdRIfS5LyiaWNo4pdjNsStxVCHHZoZU40zOxMm4mWJmxeGpsnzXAB3mjsrhgEVUGGANWwoOZjZIgvNCsyHhzM3viBO5tLTvG7QShtMV_rmmsmdnAn0QPmIYnQsf0fG9VU5A/w100/IMG_20210812_134101.jpg)


